ブログの見た目を良くしようとやっていきます。
『グローバルメニュー』の設置の仕方です。
ヘッダーの下に表示できるこんなやつになります。

これを表示させるための設定の仕方を解説きていきたいと思います。
*基本はカテゴリーや固定ページなどを表示させるものです。
それではいってみましょう!!
カテゴリーの設定方法
まずこの記事を参考に「カテゴリー」を設定してみましょう。
https://mikihazublog.com/category
グローバルメニューを設定
ダッシュボードを表示させる。

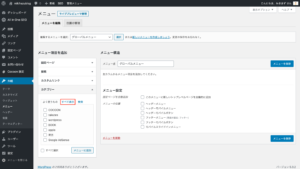
外観→「メニュー」をクリックする。

「新しいメニューを作成しましょう」をクリックします。

ここではメニュー名のところに「グローバルメニュー」と入力します。
「メニューを作成」をクリックします。

「カテゴリー」の▼をクリックします。

「すべて表示」をクリックします。

必要なものにチェックを入れて「メニューに追加」をクリックします。

チェックを入れたものがここに表示されます。

赤枠のところにチェックを入れます。

下の階層表示
ここではrakuten、育児、appleを追加した状態になっています。
*こんな表示にしたい人の設定です。

LIFEにappleを下の階層に表示させる方法です。
appleのカテゴリーのところにある「LIFE 下の階層」をクリックします。

すると「LIFE 下の階層」に表示されるようになります。
すぐに出来てしましますね。。

固定ページを表示
固定ページの▼をクリックします。

赤枠のところにチェックを入れて「メニューに追加」をクリックする。

『ホーム』と『サイトマップ』を追加しました。

名前の変更をします。
ホームをクリックして「ナビゲーションラベル」のところを『HOME』へ変更する。
*特に決定ボタンとか押さなくて大丈夫です。

『HOME』へ変更できました。

サイトマップも同じように『SITE MAP』に名前を変更してドラックして位置を変更しました。

ここまでできたら「メニューを保存」をクリックします。

これで無事に表示されるようになりました。
できたところをクリックしてページに飛ぶか確認してみてください。

今回も簡単に設定できましたね。
見た目もカッコよくなり満足しています。
自分からは以上でーす。
