またまた引き続きGoogle AdSenseへ向けてブログに手を加えていきます。
今回は、サイトマップの設置方法について解説していきたいと思います。
手順は「お問い合せ」や「プライバシーポリシー」とあまり変わらないのでサクッと
設定しておきましょう。
細かい見た目や色などは後からでも変更可能ですのであくまで大まかな設定を
進めていくことにしています。
それではいってみましょう!!
サイトマップの設置
ダッシュボード表示させる。

固定ページ→新規追加をクリックする。

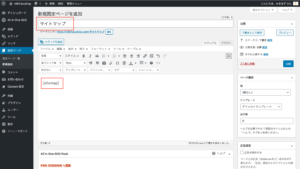
新規の画面になります。
タイトルのところに「サイトマップ」と記入する。
本文のところには
[[sitemap]]
と記入してください。ショートコードと言われるものです。
こちらをコピーして貼り付ければOKです。
入力後の画面がこちらになります。

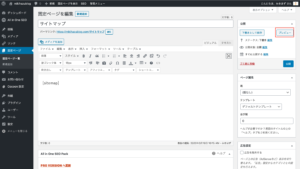
次にプレビューをクリックして確認する。

下記の画面のようになれば問題ないと思います。

よければ公開をクリックします。
フッターに設置
フッターに設置します。

これで完成になります。
まとめ
「cocoon」の場合はサイトマップを表示させるためにはプラグインは必要ありません。
[[sitemap]]のショートコードだけあれば完成します。
簡単なのですぐ出来てしまいますよ。
自分からは以上でーす。
