
悩む男
- 今cocoonを使ってたけどテーマを変更したいな
- affinger6が気になるけどどうかな
- affinger6にどうやったら変更できるのかな
こんな悩みを解決します。
このブログもcocoonを使用していましたがデザインがいいことと、アフィリエイターの方達が
多く使用していること,今より収益化を加速させたいと思いaffinger6へ変更しました。
自分が変更するときに行った手順を解説します。
それではいってみましょう!!
本記事の内容
- AFFINGER6を購入
- AFFINGER6のダウンロード
- WordPressテーマにAFFINGER6を追加
AFFINGER6を購入
AFFINGERのホームページへアクセス

「今すぐ手に入れる」をクリック

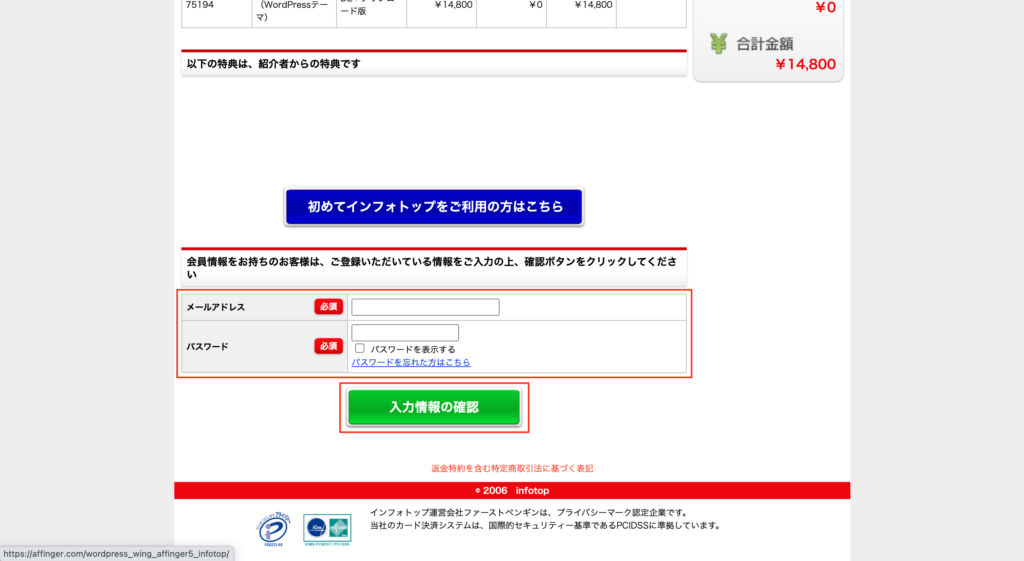
「初めてインフォトップをご利用の方はこちら」をクリック

「メールアドレス」と「パスワード」を入力して「入力情報の確認」をクリック

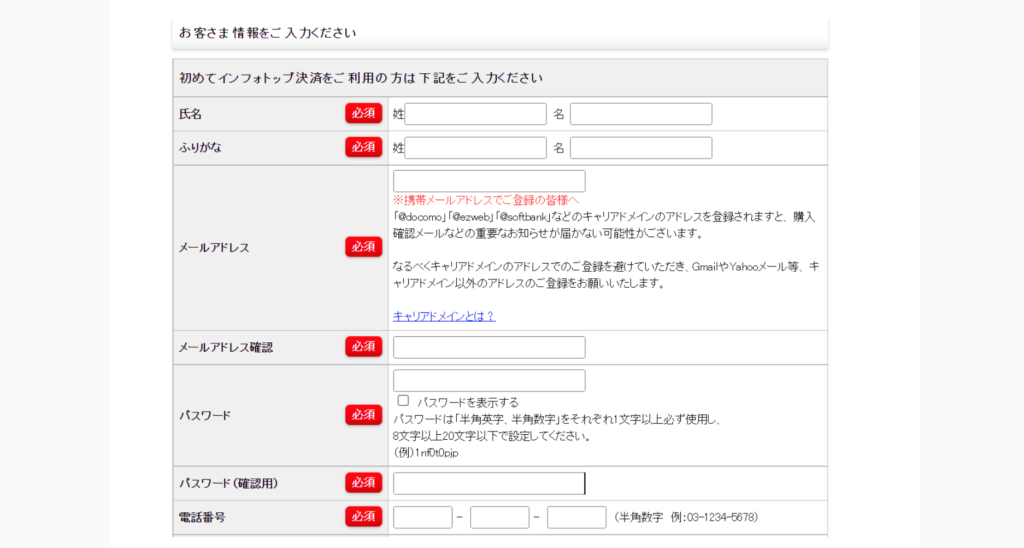
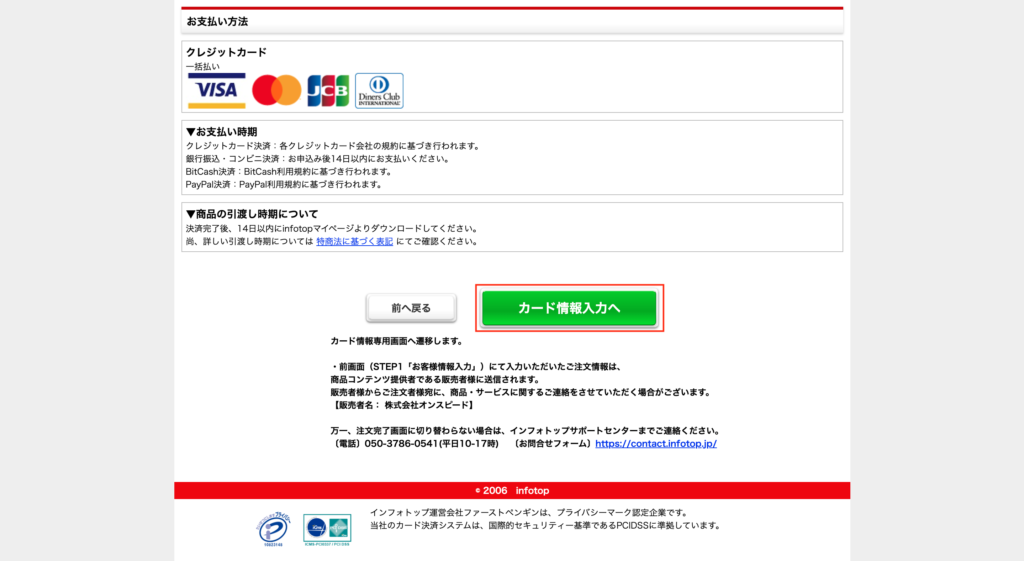
個人情報の入力終了後「カード情報入力へ」をクリック


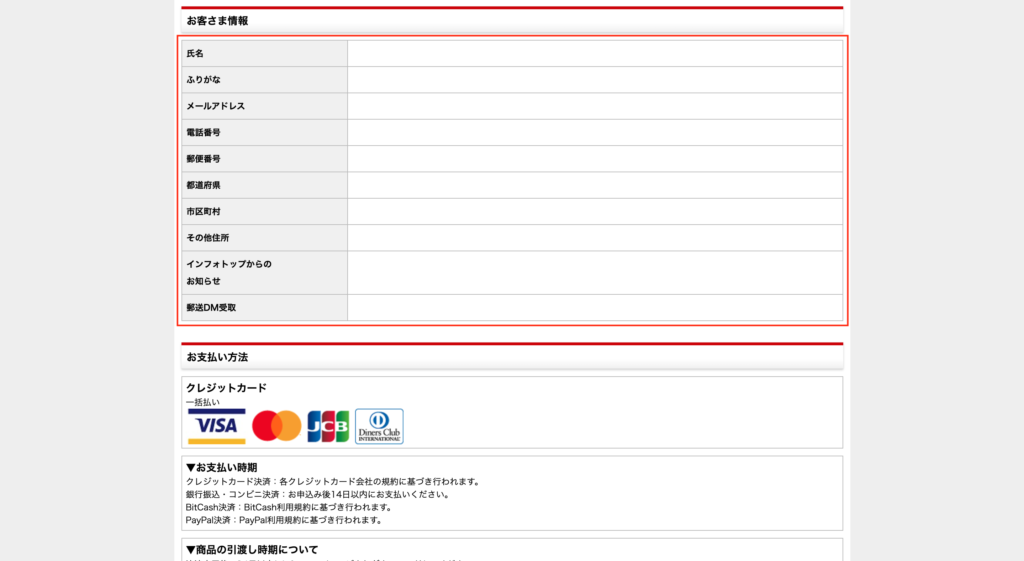
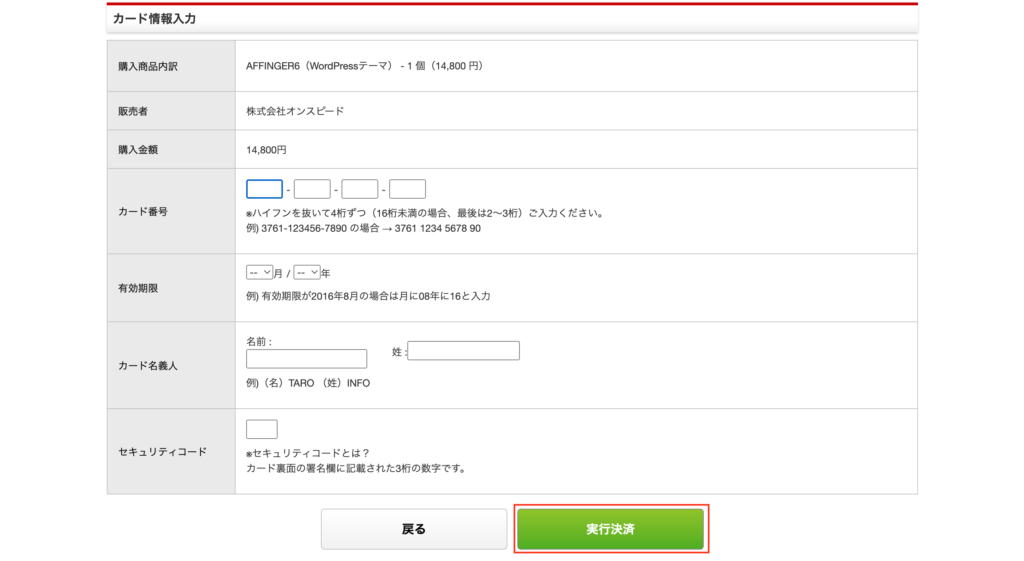
「お客さま情報」を確認「カード情報を入力」して「実効決済」をクリック



AFFINGER6のダウンロード
「購入者ログイン」をクリック

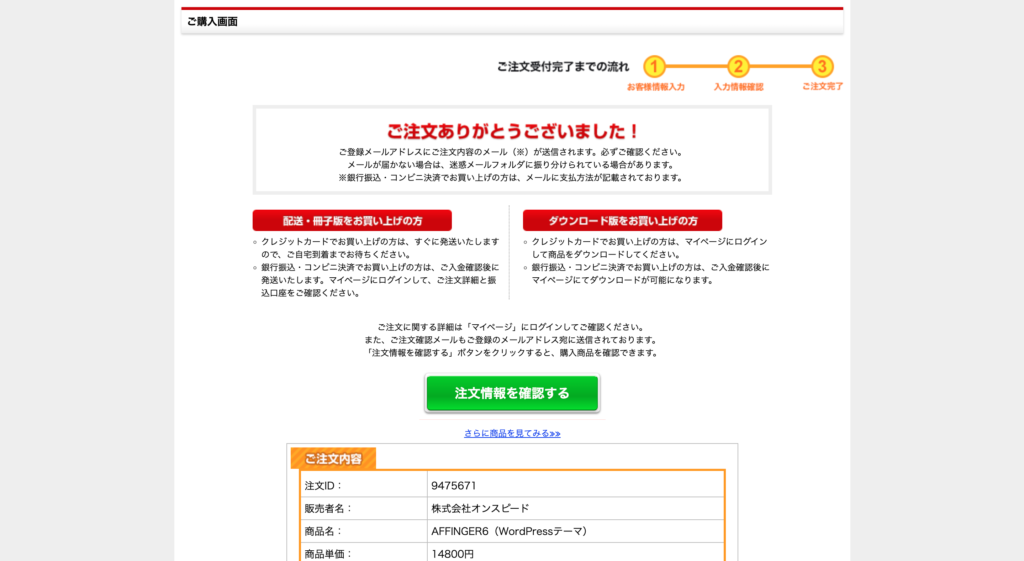
「注文履歴ダウンロード」をクリック 「ダウンロード」をクリックしてパソコンに保存

WordPressテーマにAFFINGER6を追加
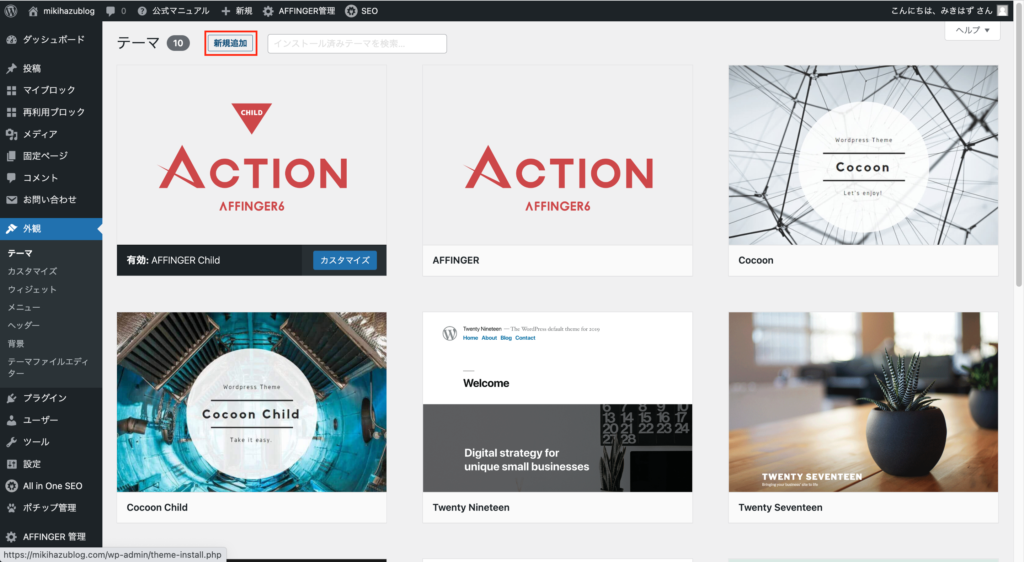
「外観」→「テーマ」をクリック

「新規追加」をクリック

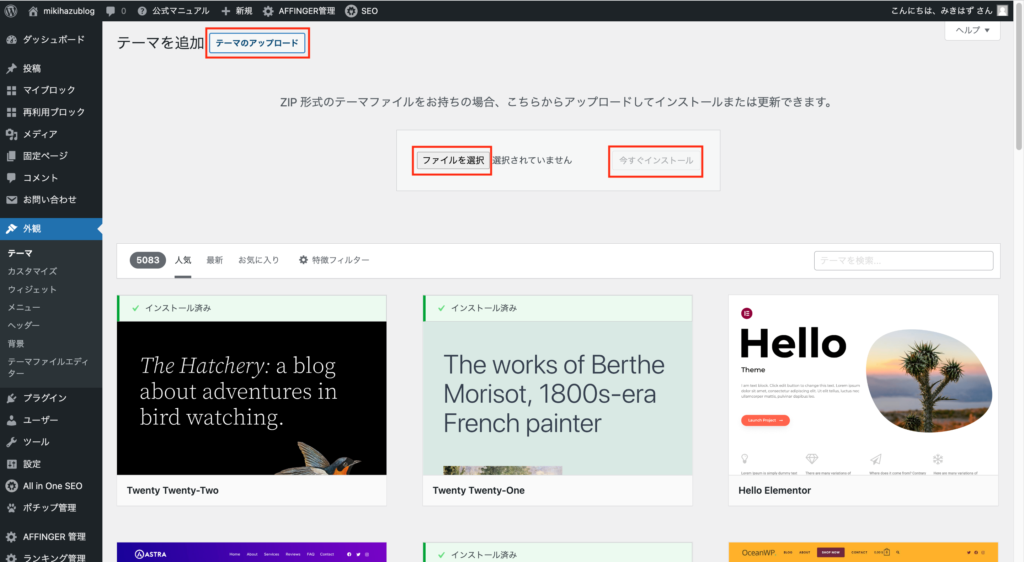
「テーマのアップロード」→「ファイルを選択」→ファイルを選択する→「今すぐインストール」
を順にクリック

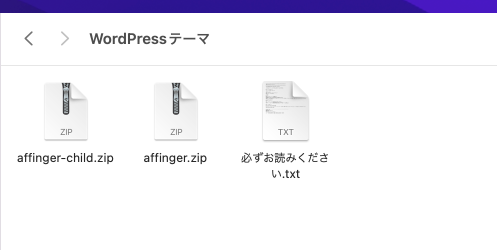
「affinger.zip」、 「affinger-child.zip」 、 「st-blocks.zip」、 「st-toc-lite」を順にインストール
*ダウンロードしたファイルは「file_75194.zip」になります。
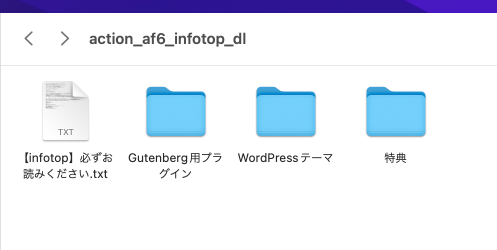
一度解凍すると「action_af6_infotop_dl」が出てきます。の中身以下表示します。
ワンポイントアドバイス:zipのままファイルを選択すること
- affinger.zip:親テーマ
- affinger-child.zip:子テーマ
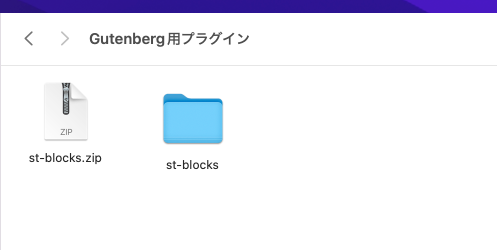
- st-blocks.zip:Gutenberg用プラグイン
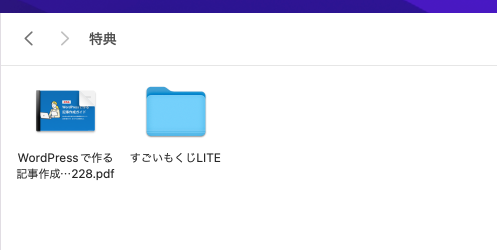
- st-toc-lite:すごいもくじLITE
ファイルの中身




有効化する
インストールが終わったら「有効化」を実施します。これをやらないと反映されないないので注意が必要です。
まとめ
- AFFINGER6を購入
- AFFINGER6のダウンロード
- WordPressテーマにAFFINGER6を追加
について解説しました。今回はcocoonからAFFINGER6へ移行したわけですが、cocoonではない人も移行の仕方は変わらなと
思うのでわからなくなったら画像を見ながら一つ一つ進めていってくださいね。
自分からは以上でーす!!
